Đi tìm một Bottom Navigation Bar ưng ý
Gần đây, trong quá trình làm dự án ở công ty, mình được tìm hiểu thêm về Flutter. Đó đúng là một framework giúp build mobile app cross platform rất nhanh. Theo một số bài đo đạc đánh giá thì Flutter còn có hiệu năng gần bằng native (Kotlin và Swift), đương nhiên là vượt xa React Native.
Ở dự án này, mình được toàn quyền quyết định UI/UX của app. Vậy nên, mình muốn cải thiện thêm Bottom Navigation Bar, muốn nó trônng màu mè hơn một chút, thay vì dùng Bottom Navigation Bar mặc định của Flutter. Thế là sau một hồi lang thang trên Google, mình tìm thấy package curved_navigation_bar, tuy nhiên thì package này lại chỉ cho hiển thị icon ở Bottom Navigation Bar item như thế này.

Phần code example:
| |
Mình muốn thêm label cho từng item thì chỉ có thể thêm bằng cách thay đổi mỗi item thành một Column widget:
| |
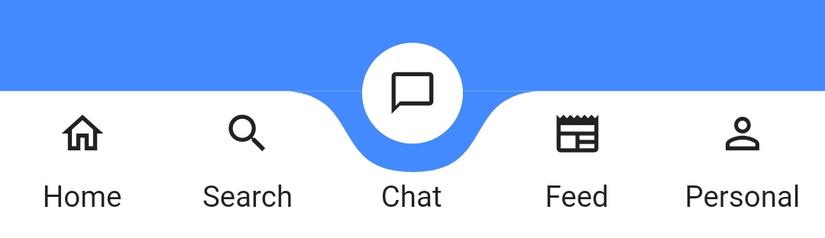
Và kết quả sẽ trở thành như thế này:

Trông nó không được đẹp lắm nhỉ 🤔
Mình thì muốn label của selected item hiển thị ở dưới vùng có background màu trắng, và khi mình chọn một Bottom Navigation Bar item khác, label vẫn sẽ nằm yên ở đó. Vậy thì không còn cách nào khác là phải custom lại package này rồi. Đó là lúc chúng ta đến với bước 2 của bài viết này.
Custom Curved Navigation Bar
Mình quyết định tạo một package mới linh động hơn, có thể phù hợp với cả hai dạng là item có label và item không có label.
Tadaa… Và đây là package của mình: curved_labeled_navigation_bar
Sau đây, mình sẽ hướng dẫn bạn cách implement của cả hai dạng.
Navigation Bar có label
Mình có tạo ra một Widget mới là CurvedNavigationBarItem để wrap cả Icon và label.
Code example:
| |
UI demo:

Navigation Bar không có label
Code example:
| |
UI demo:

Lời kết
Hy vọng package nhỏ này của mình giúp ích được cho những bạn đang muốn có một Bottom Navigation Bar khác lạ. Bạn có thể ủng hộ tinh thần mình bằng cách tặng mình một like, share nhé. Nếu bạn có ý tưởng gì để mình có thể cải thiện hơn nữa thì cũng đừng ngần ngại chia sẻ với mình.
- Link package: https://pub.dev/packages/curved_labeled_navigation_bar
- Github: https://github.com/namanh11611/curved_labeled_navigation_bar
Mình chân thành cảm ơn!
